Cara Mengganti Warna Template Paling Mudah Update Terbaru
Wednesday, December 23, 2015
Anda dapat mengedit template dan mantan editor blog akan mengetahui struktur template blog Anda di muka adalah ide yang baik. Secara umum template blog memiliki header, sidebar, footer dan Baground, kali ini saya akan memberikan tutorial untuk mengedit komposisi warna template semua ini, jika Anda tidak mengerti template blog, maksud saya, mungkin gambar berikut bisa komposisi menjelaskannya kepada Anda.
Jadi, jika Anda sudah memahami, silakan lihat berikut beberapa kode warna HTML, Anda perlu tahu untuk menggunakan kode warna berbeda untuk setiap template, yang adalah penggunaan warna dan kode warna 6-digit kode 3 digit.
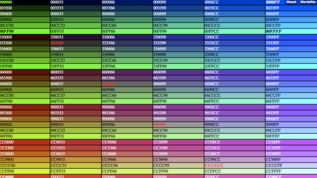
Enam kode warna beberapa contoh di sini:
Ini adalah kode warna 3-digit:
Cara Mengganti Warna Template Paling Mudah
- Buka template >> Edit HTML
- Cari (Tekan Ctrl + F) body {background
- Setelah itu, script akan menunjukkan warna latar belakang berani kode HTML ke dalam template Anda.
- Setelah itu, Anda dapat mengganti Anda menggunakan template ini untuk digunakan dalam kode warna Anda, seperti: Background Template Script: body {background: # 000000, kode warna berarti bahwa kode warna 6 digit Jenis hitam (Black = # 000000).
- Pasang # 000000 warna yang ingin Anda gunakan, misalnya, ingin menggunakan warna putih # 000000, lalu ganti ganti #FFFFFF
- Simpan dan dilakukan, sekarang Anda telah berhasil mengubah putih Baground, cara Mengganti Warna Background Blogspot
Cara Mengganti Warna Template Header Blog
Caranya hampir sama seperti di atas
- Buka template >> Edit HTML
- Cari (Tekan Ctrl + F) kepala, kemasan {
- Setelah ini, Anda dapat mengganti Anda menggunakan template ini untuk digunakan dalam kode warna Anda, seperti judul Template naskah: judul, kemasan {background: # FFFFFF, mengacu pada kode warna yang digunakan adalah enam digit kode jenis warna putih (white = #FFFFFF).
- Pasang Untuk menggunakan warna #FFFFFF dengan, misalnya, ingin mengganti kemudian menggantinya dengan # FFFFFF hitam untuk # 000000
Cara Menggnti Warna Sidebar dan Footer Blog
Dengan cara yang sama, seperti dua atau lebih, di bar pencarian, kemasan sidebar, dan footer untuk #footer {kode warna harus samping latar belakang:
Hal yang perlu Anda ingat bahwa tidak semua template menggunakan enam digit kode warna, jadi jika Anda menggunakan template lain warna 3 kode, misalnya, dan kemudian beralih ke tiga nomor dan kode warna. Untuk mengetahui kode warna untuk kode lain tidak harus bingung cukup, Cara Mengganti Warna Template Paling Mudah Update Terbaru ,untuk html kode warna Google pencarian, harus ada yang baik semua tiga kode warna enam digit.
Mungkin hanya pengetahuan saya, saya dapat mengatakan bahwa jika Anda tidak mengerti, silakan berkonsultasi pandangan, jika Anda punya waktu saya akan menjawab sepatah kata pun. Oleh karena itu, dan terima kasih :)
Artikel lainnya ;
cara mengganti warna header blog
cara mengganti warna template blog
cara mengganti warna sidebar blog
cara mengganti warna background blogspot
mengganti warna background blog















Terima kasih telah berbagi informasi
ReplyDeleteDAFTAR GRATIS OKEYNOTES.COM ONLINE DUNIA SEJAK 2012
ANDA LANGSUNG DAPAT MEMBUAT
IKLAN BARIS
MARKETPLACE
FORUM
BLOG
HALAMAN MEDIA
SIMPAN FOTO ALBUM
POSTING MUSIK
POSTING VIDEO
POSTING MENERIMA DONASI
CHATTING PRIBADI DAN GROUP
KIRIM FILE DOKUMEN
KEUNTUNGAN POIN
BERBELANJA ONLINE
PERBANYAK TEMAN DAN JARINGAN ANDA DENGAN JUTAAN PEMIRSA YANG AKAN MELIHAT POSTINGAN ANDA
Tipe Iklan
1. Iklan Banner (Slideshow, Flash Banner)
2. Iklan Klik (Sponsor, Platinum, Gold, VIP)
3. Iklan Media Sponsor
Maaf, berbagi informasi terbaru